
ECサイトのタイムセールの時に使えるよー
ECサイトの運営の方やカウントダウン表示をしたいといった方はぜひ参考にしてください。
キャンペーンサイトなどでよく見かけるあと●●時間で終了みたいなのを簡単にご紹介していきます。
コピペでできますのでぜひ参考までに!
また、cssを変更すれば、目を惹くデザインになります。
ECサイトに担当者におすすめアイテム


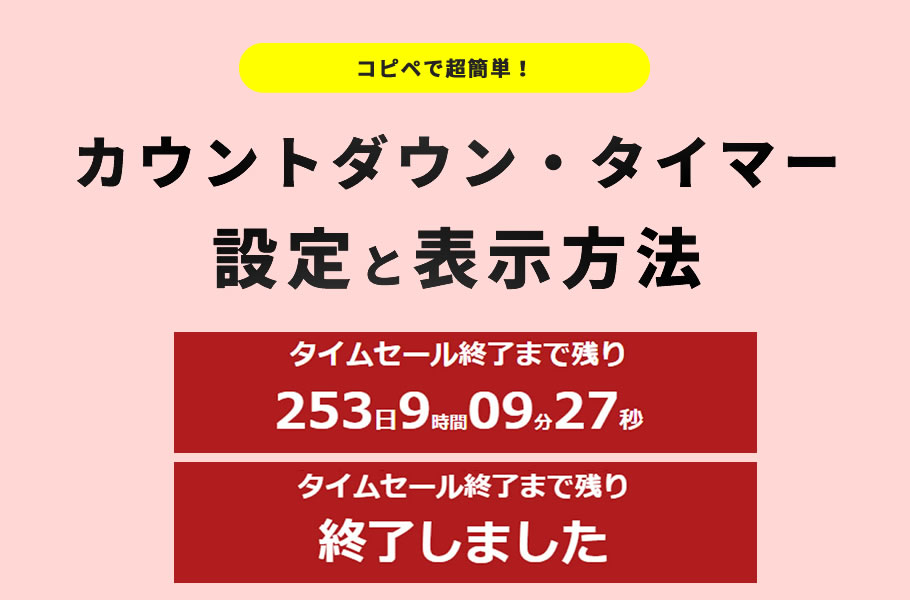
デモ
こんな感じでカウントダウンタイマーが表示されます
期限を設定して終了までのカウントダウンタイマー


タイマーを経過したときのカウントダウンタイマー


ソースコード
HTMLとCSSとJavascriptをご紹介しています。
このソースをコピーして貼り付けるとデモのようになります。
色やタイマーの配置などを変更したい場合はcssを書き換えてください。
<section class="timer">
タイムセール終了まで残り
<div id="CDT"></div>
</section>
#CDT {
width: 100%;
text-align: center;
font-size: 49px;
font-weight: bold;
color: #ffffff;
font-family: 'Noto Sans JP', sans-serif;}
#CDT01 {
width: 100%;
text-align: center;
font-size: 49px;
font-weight: bold;
color: #ffffff;
font-family: 'Noto Sans JP', sans-serif;
}
.ttl {
color: #ffffff;
font-size: 28px;
font-weight: 600;
text-align: center;
margin: 0;
line-height: 1.5;
}
.timer {
background: #d00000;
margin: 5px auto;
padding: 5px;
text-align: center;
font-size: 2.5rem;
color: #fff;
line-height: 1.5;
font-weight: 600;
}
function CountdownTimer(elm, tl, mes) {
this.initialize.apply(this, arguments);
}
CountdownTimer.prototype = {
initialize: function (elm, tl, mes) {
this.elem = document.getElementById(elm);
this.tl = tl;
this.mes = mes;
}, countDown: function () {
var timer = '';
var today = new Date();
var day = Math.floor((this.tl - today) / (24 * 60 * 60 * 1000));
var hour = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 60 * 1000));
var min = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 1000)) % 60;
var sec = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 1000) % 60 % 60;
var milli = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 10) % 100;
var me = this;
if ((this.tl - today) > 0) {
if (day)
timer += '' + day + '日';
if (hour)
timer += '' + hour + '時間';
timer += '' + this.addZero(min) + '分' +
this.addZero(sec) + '秒';
this.elem.innerHTML = timer;
tid = setTimeout(function () {
me.countDown();
}, 10);
} else {
this.elem.innerHTML = this.mes;
return;
}
}, addZero: function (num) {
return ('0' + num).slice(-2);
}
}
function CDT() {
var tl = new Date('2025/5/29 10:00:00');// ここで日付を指定
var timer = new CountdownTimer('CDT', tl, '終了しました');
timer.countDown();
}
window.onload = function () {
CDT();
CDT01();
}