
・ページネーションを用いた画像リストを作りたい
・1ページだけで簡潔している画像リストを作成した
・1ページだけで簡潔している画像リストを作成した
こんな疑問にお答えします。




画像リストをページネーションすることで、
ユーザーにとっても見やすく、多くの画像を見てくれる可能性があります。
コピペでできるので、ぜひ参考にしてください。
ユーザーにとっても見やすく、多くの画像を見てくれる可能性があります。
コピペでできるので、ぜひ参考にしてください。
画像リストをページネーションしたいときにおすすめです。
本記事の内容
- ページネーションを用いた画像の作成方法が知れる
- 初心者の方でもページネーションを作成できる
- コピペですぐに実装できる
本記事では、ページネーションで画像リストを作成する方法を解説します。
コピペで実装できるので、ぜひ自分のサイトなどに取り入れてくださいね。
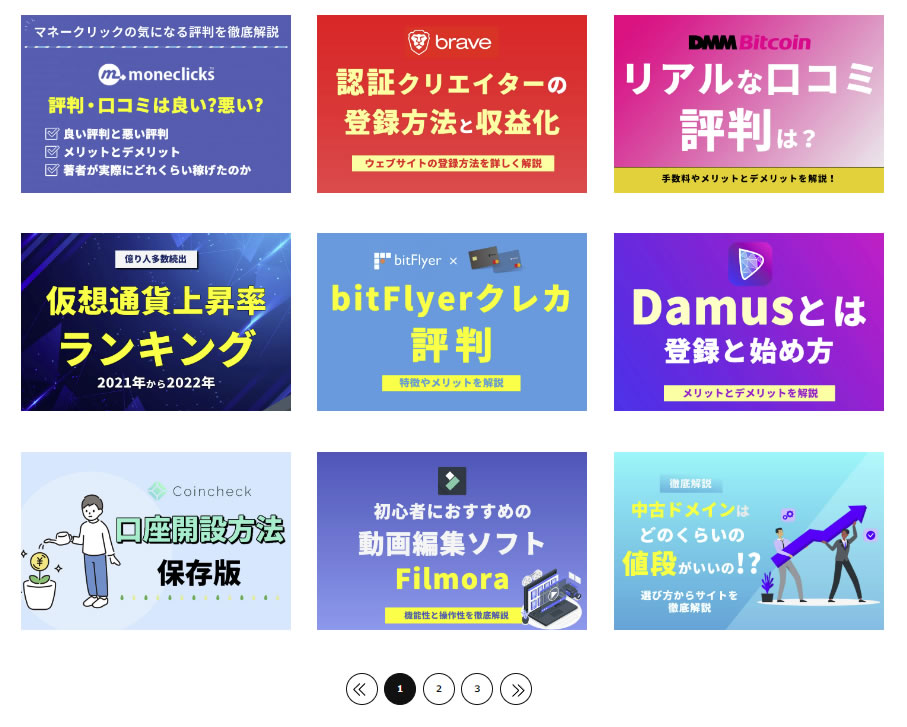
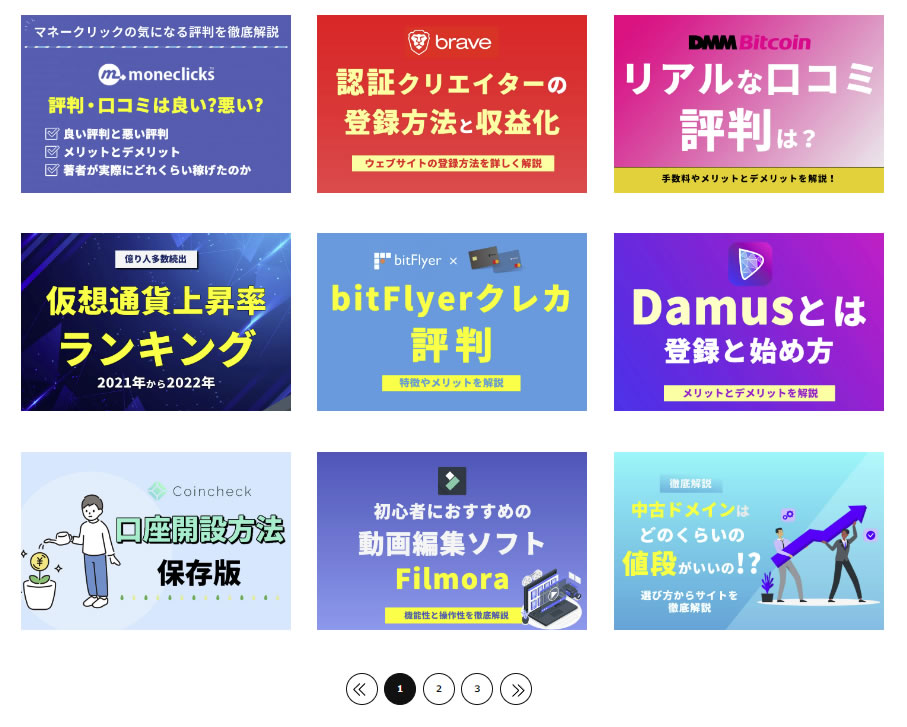
ページネーションを用いた画像リストのデモ
画像リストの概要
- 画像リストを9つで表示させている
- ページネーションのボタンをクリックすると先頭に戻る
- レスポンシブにも対応している
画像の表示枚数は「javascript」の箇所で変更可能です。
デモ


デモサイトはこちらをチェック!
このような感じです。
次に、コピペで実装するためのソースコードをご紹介します。
画像リストページネーションの実装方法とソースコード
HTMLとCSSとJavascriptをご紹介しています。
このソースをコピーして貼り付けるとデモのようになります。
表示枚数を変更したい場合は、javascriptを書き換えてくださいね。




画像リストページネーションのまとめたファイルは下記からダウンロードできます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<div class="list-group">
<!-- 1 -->
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<div class="list-group-item">画像1</div>
<!-- 2 -->
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<div class="list-group-item">画像2</div>
<!-- 3 -->
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
<div class="list-group-item">画像3</div>
</div>
@media(min-width:751px){
.pagination-container{
margin-bottom: 100px;
}
.list-group{
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
margin: 0px auto;
padding: 20px;
list-style: none;
text-align: center;
}
.pagination{
list-style: none;
display: flex;
justify-content: center;
padding: 5px;
}
.list-group-item {
margin: 10px;
padding: 10px;
width: 30%;
}
.pagination li{
margin: 5px;
}
.pagination a{
width: 45px;
height: 45px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
overflow: hidden;
background: #fff;
border: solid 2px #111;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.page a:hover{
background-color: #333;
color: aliceblue;
}
.active a{
background: #111;
color: #fff;
pointer-events: none;
}
.prev a:before {
content: '';
display: inline-block;
width: 3rem;
height: 3rem;
margin: auto;
transform: rotate(180deg);
padding: 10px;
margin-right: 8px;
position: initial;
top: 50%;
background-image: url(https://tryk-magazine.com/demo/img/arr_hoso.svg);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 0;
}
.next a:before {
content: '';
display: inline-block;
width: 3rem;
height: 3rem;
margin: auto;
padding: 10px;
margin-left: 8px;
position: initial;
top: 50%;
background-image: url(https://tryk-magazine.com/demo/img/arr_hoso.svg);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 0;
}
.next a:hover{
color: aliceblue;
}
}
@media(max-width:751px){
.pagination-container{
margin-bottom: 100px;
}
.list-group{
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
margin: 0px auto;
padding: 20px;
list-style: none;
text-align: center;
}
.pagination{
list-style: none;
display: flex;
justify-content: center;
padding: 5px;
}
.list-group-item {
margin: 0px;
padding: 10px;
width: 49%;
}
.pagination li{
margin: 5px;
}
.pagination a{
width: 45px;
height: 45px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
overflow: hidden;
background: #fff;
border: solid 2px #111;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.page a:hover{
background-color: #333;
color: aliceblue;
}
.active a{
background: #111;
color: #fff;
pointer-events: none;
}
.prev a:before {
content: '';
display: inline-block;
width: 3rem;
height: 3rem;
margin: auto;
transform: rotate(180deg);
padding: 10px;
margin-right: 8px;
position: initial;
top: 50%;
background-image: url(https://tryk-magazine.com/demo/img/arr_hoso.svg);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 0;
}
.next a:before {
content: '';
display: inline-block;
width: 3rem;
height: 3rem;
margin: auto;
padding: 10px;
margin-left: 8px;
position: initial;
top: 50%;
background-image: url(https://tryk-magazine.com/demo/img/arr_hoso.svg);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 0;
}
.next a:hover{
color: aliceblue;
}
}
jQuery(document).ready(function($){
$('.list-group').paginathing({
perPage: 9,
firstLast: false,
prevText:'' ,
nextText:'' ,
activeClass: 'active',
});
$('.list-group').on('click', '.page-link', function(event) {
event.preventDefault();
$('html, body').animate({ scrollTop: $('.list-group').offset().top }, 'slow');
});
});!(function (t, a, e) {
"use strict";
var i = function (a, e) {
return (
(this.el = t(a)),
(this.options = t.extend({}, t.fn.paginathing.defaults, e)),
(this.startPage = 1),
(this.currentPage = 1),
(this.totalItems = this.el.children().length),
(this.totalPages = Math.max(
Math.ceil(this.totalItems / this.options.perPage),
this.options.limitPagination
)),
(this.container = t("").addClass(this.options.containerClass)),
(this.ul = t("
").addClass(this.options.ulClass)),
this.show(this.startPage),
this
);
};
(i.prototype = {
pagination: function (a, e) {
var i = this,
n = t("
"),
s = t("").attr("href", "#"),
r = "number" === a ? i.options.liClass : a,
o = "";
return (
(o =
"number" === a
? e
: "pageNumbers" === a
? i.paginationNumbersText()
: i.paginationText(a)),
n.addClass(r),
n.data("pagination-type", a),
n.data("page", e),
n.append(s.html(o)),
n
);
},
paginationText: function (t) {
return this.options[t + "Text"];
},
paginationNumbersText: function () {
return "Page " + this.currentPage + "/" + this.totalPages;
},
buildPagination: function () {
var t,
a,
e = this,
i = [],
n = e.currentPage - 1 < e.startPage ? e.startPage : e.currentPage - 1,
s = e.currentPage + 1 > e.totalPages ? e.totalPages : e.currentPage + 1,
r = e.options.limitPagination;
r
? e.currentPage <= Math.ceil(r / 2) + 1
? ((t = 1), (a = r))
: e.currentPage + Math.floor(r / 2) >= e.totalPages
? ((t = e.totalPages + 1 - r), (a = e.totalPages))
: ((t = e.currentPage - Math.ceil(r / 2)),
(a = e.currentPage + Math.floor(r / 2)))
: ((t = e.startPage), (a = e.totalPages)),
e.options.firstLast && i.push(e.pagination("first", e.startPage)),
e.options.prevNext && i.push(e.pagination("prev", n));
for (var o = t; o <= a; o++) i.push(e.pagination("number", o));
return (
e.options.prevNext && i.push(e.pagination("next", s)),
e.options.firstLast && i.push(e.pagination("last", e.totalPages)),
e.options.pageNumbers &&
i.push(e.pagination("pageNumbers", e.currentPage)),
i
);
},
render: function (a) {
var e = this,
i = e.options,
n = e.buildPagination();
e.ul.children().remove(), e.ul.append(n);
var s = 1 === a ? 0 : (a - 1) * i.perPage,
r = a * i.perPage;
e.el.children().hide(),
e.el.children().slice(s, r).show(),
e.ul.children().each(function () {
var n = t(this);
switch (n.data("pagination-type")) {
case "number":
n.data("page") === a && n.addClass(i.activeClass);
break;
case "first":
a === e.startPage && n.toggleClass(i.disabledClass);
break;
case "last":
a === e.totalPages && n.toggleClass(i.disabledClass);
break;
case "prev":
a - 1 < e.startPage && n.toggleClass(i.disabledClass);
break;
case "next":
a + 1 > e.totalPages && n.toggleClass(i.disabledClass);
}
}),
i.insertAfter
? e.container.append(e.ul).insertAfter(t(i.insertAfter))
: e.el.after(e.container.append(e.ul));
},
handle: function () {
var a = this;
a.container.find("li").each(function () {
var e = t(this);
e.click(function (t) {
t.preventDefault();
var i = e.data("page");
(a.currentPage = i), a.show(i);
$('html, body').animate({ scrollTop: a.el.offset().top }, 'slow');
});
});
},
show: function (t) {
this.render(t), this.handle();
},
}),
(t.fn.paginathing = function (t) {
return this.each(function () {
return new i(this, t);
});
}),
(t.fn.paginathing.defaults = {
perPage: 10,
limitPagination: !1,
prevNext: !0,
firstLast: !0,
prevText: "«",
nextText: "»",
firstText: "First",
lastText: "Last",
containerClass: "pagination-container",
ulClass: "pagination",
liClass: "page",
activeClass: "active",
disabledClass: "disabled",
insertAfter: null,
pageNumbers: !1,
});
})(jQuery, window, document);まとめたファイルはここから
まとめ:画像リストページネーションをうまく利用しましょう
今回は、画像リストのページネーションのデモと実装方法を解説しました。
画像リストのページネーションをサイトに用いることで以下のようなメリットがあります。
画像リストページネーションを利用するメリット
- ユーザーにとっても見やすく、回遊に繋がりやすい
- ユーザーの操作性を向上させる働きがある
- 興味を持ったユーザーが最後まで見てくれる可能性がある