WEBデザインをする上でHTMLは必須となっています。
今回は初心者でも分かるHTMLについて解説していきます。
HTMLとは

HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も重要な言語のひとつです。
私たちが閲覧しているホームページやWEBサイトもHTMLで作られています。
このページもHTMLが使われています。
具体的にどんなもの
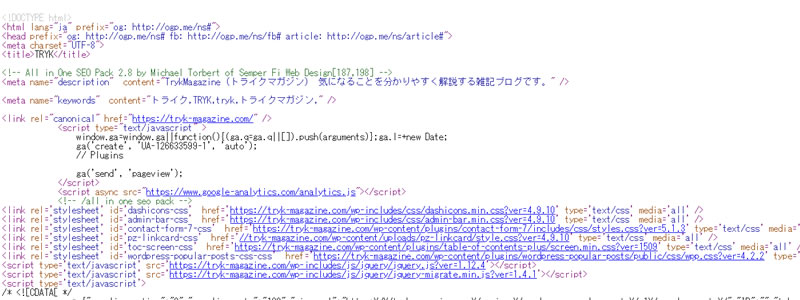
HTMLとは基本的に文字で構成されています。
このHTMLの文字の中に様々な要素が含まれています。

このWEBサイトもHTMLによって作られています。
このようなコードをソースコードと言います。
Windowsの場合
右クリック+[ソースのコードを表示]
または
ctrl+U
でページソースを表示してくれます。
Macの場合
右クリック+[ソースのコードを表示]
でページソースを表示してくれます。
ざっとこれがみなさんがみているWEBサイトの裏側になります。
難しい文字列が多いですが、一つ一つ理解していくと単純なものです。
WEBサイトを構成する要素
WEBサイトを構成する要素は簡単に説明すると以下のようなものです。
HTML:WEBページの軸を作るための言語
CSS:WEBページのデザインを装飾(見た目を整える)するための言語
この二つに知識が必要となり、Webページを作成する上で欠かせないものになります。
なので、最初はしっかりこの2つを学んでいくことが大切です。
ブラウザ上で表示するために必要なもの
HTMLとcssを使っていく上でブラウザ上で表示するために必要なソフトは以下となります。
まずは、Webブラウザとテキストエディタをダウンロードしていきましょう。

Google Chromeがおすすめ
ユーザー数が多く人気で安全性が高いWebブラウザです。
Google Chromeはアドオン機能が充実しており、多くの便利機能を無償に使うことができます。
続いてはテキストエディタです

ATOMがおすすめ
私はATOMとSublime両方使っていますが、私はATOMを愛用しています。
自由に合ったカスタマイズでき、テーマやパッケージも豊富にあります。
1週間ほど触れば大体の操作は分かってきます。
初心者の方はATOMの方が直感的に操作しやすいかもしれません。
HTMLファイルの作り方
今回はローカル上(自分のデスクトップ)でHTMLファイルの作り方を簡単に説明していきます。
また、Webブラウザ上で(Googleなど)でテキストを表示させる仕方について紹介していきます。
今回はWebブラウザ「Googlechrome」とテキストエディタ「ATOM」を使用します。

テキストエディタATOMを起動します。
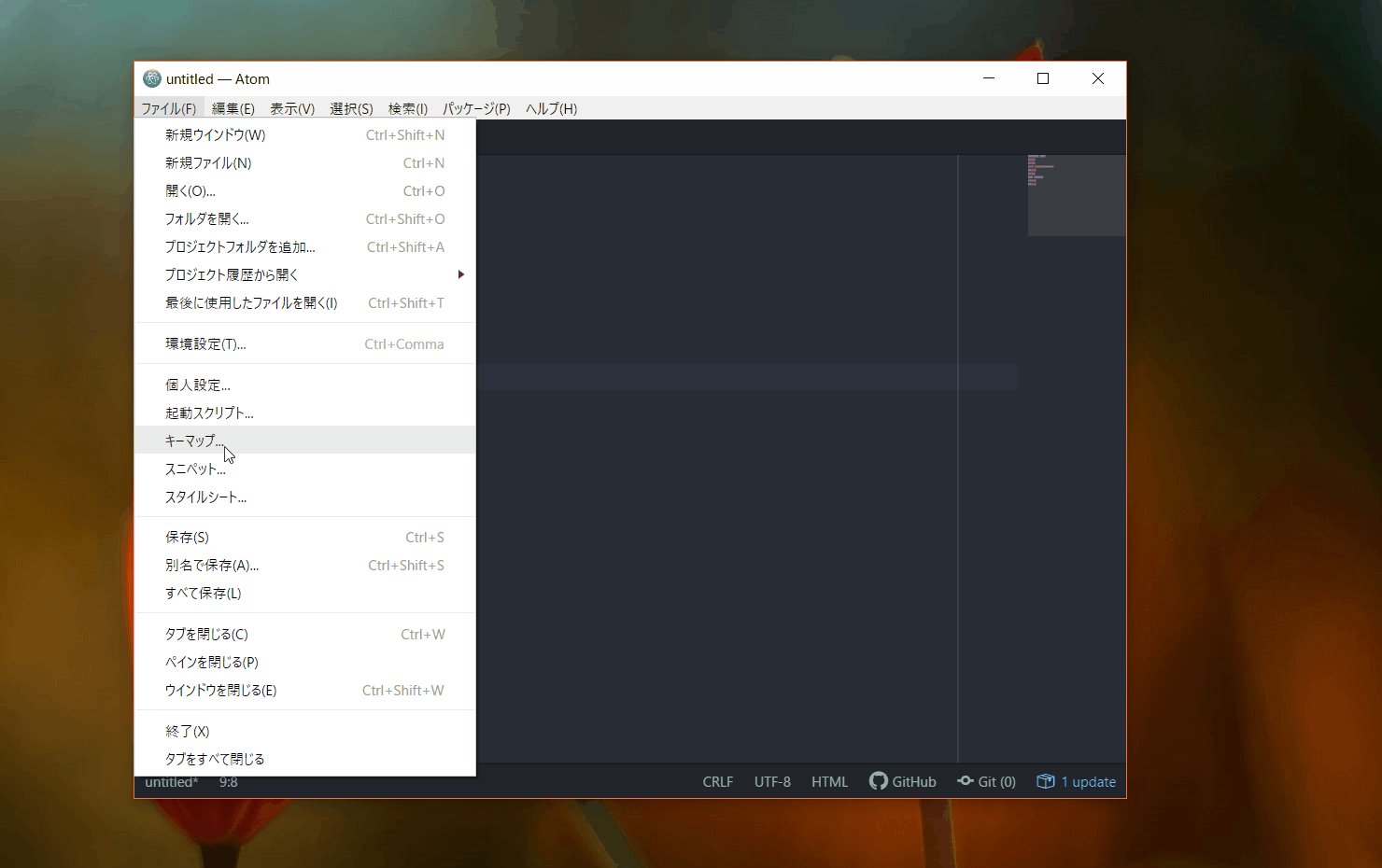
左上の「ファイル」開き、「新規ファイル」で新しいファイルを開いてください。
Mac:command ⌘+N
Windows:Ctrl+N
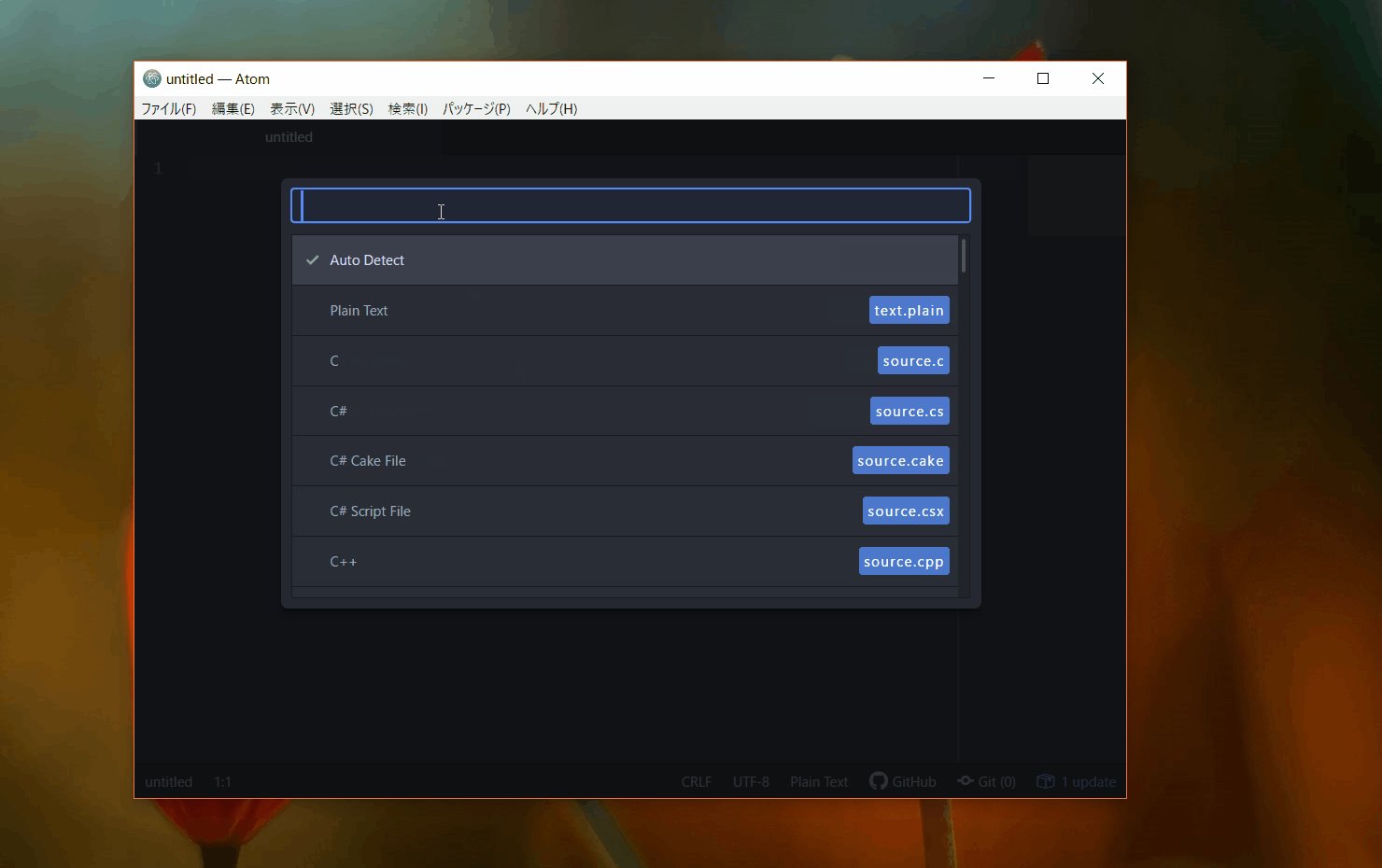
右下の「Plan Text」をクリックします。検索欄に「html」と入力。
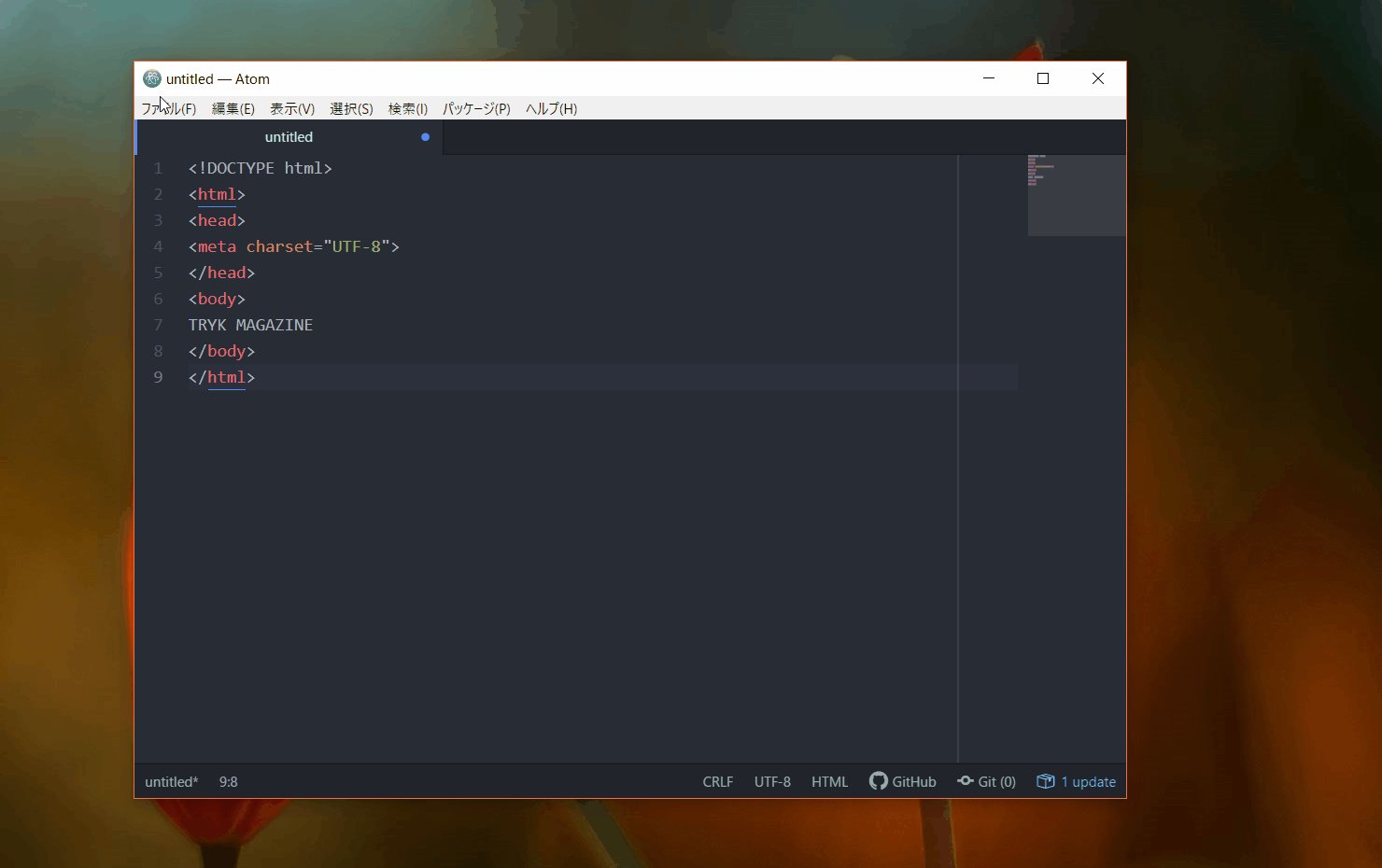
こちらのHTMLソースを手順1にコピペ&ペースト(貼り付け)&保存します。
保存名は「index.html」
<head>
<meta charset="UTF-8">
</head>
<body>
TRYK MAGAZINE
<body>
</body>
</html>
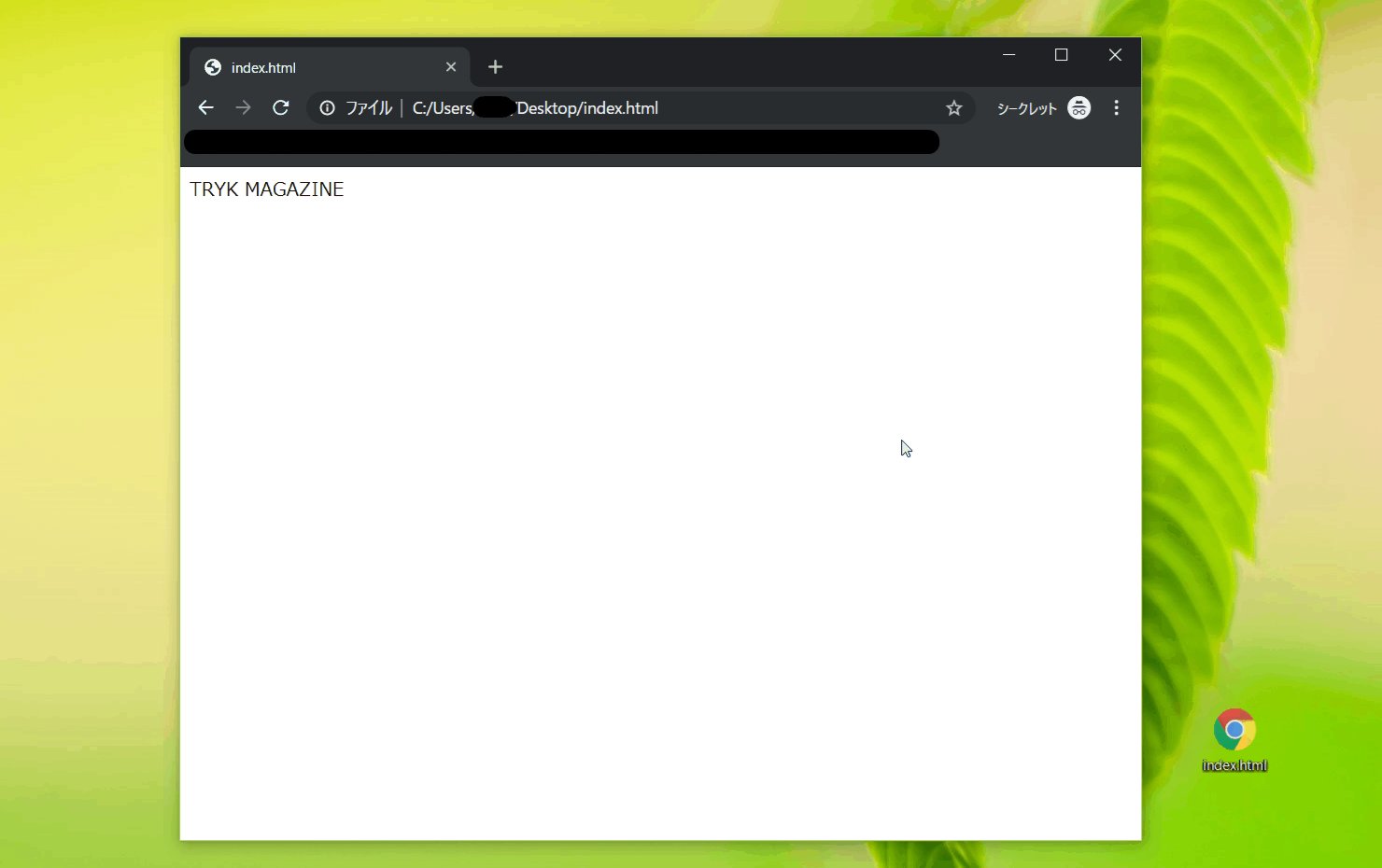
TRYK MAGAZINE

保存は最後に
拡張子の.htmlはこのファイルはHTMLファイルであることを表します。

保存した
Webサイトができるまでの流れ
サイトができるまでの流れを簡単に説明すると以下になります
- テキストエディタでHTMLを書く
- ページデザインをCSSで編集
- サーバーを用意する(契約する)
- ドメインを取得する
- サーバーにWebページ情報をアップロード
- 自分で取得したURLでページにアクセス
Webサイトで表示される文書をHTMLという言語で書いていきます。
HTMLは指定されたタグで囲んで書いていきます。
①で作成されたHTML文書をCSSを使い見た目を装飾していきます。
CSSを使うことによって、文字の色を変えれたり、線を引いたり、幅の指定などができます。
①②で作られた情報をWebブラウザ上に表示するには、サーバーを用意する必要があります。
おすすめ:
![]()
Webサイトを運営する上でドメインを朱徳する必要があり、Webサイトの住所のようなものです。
このサイトでいうとドメインとは「https://tryk-magazine.com/」です。
ドメインは管理会社を通して自分の好きなドメインを取得することができます。
おすすめ:お名前.com
![]()
サーバを用意することができたら、FTPソフト(ファイル転送ソフト)というのを使えば、自分のパソコンからサーバーに簡単に情報をアップロードすることが可能になります。
ファイル転送ソフトを使い、①②で作ったHTMLとCSSをサーバにアップロードします。
ここまでの作業が完了が済めば、ブラウザ上で自分が取得したドメインを入力することでページにアクセスすることがきます。